摘要:Hexo 博客并没有自带的相册功能,所以我们需要自己动手来创建一个相册,其中修改了一些原作者的问题。
我的个人相册目前不适配低分辨率,建议在 1920*1080 及以上访问效果最好哦,需要自己进行适配的,可以在我的代码基础上自行进行修改~
创建腾讯云存储桶(cos)
跳转:「腾讯云」–>产品(左上角)–>存储–>对象存储
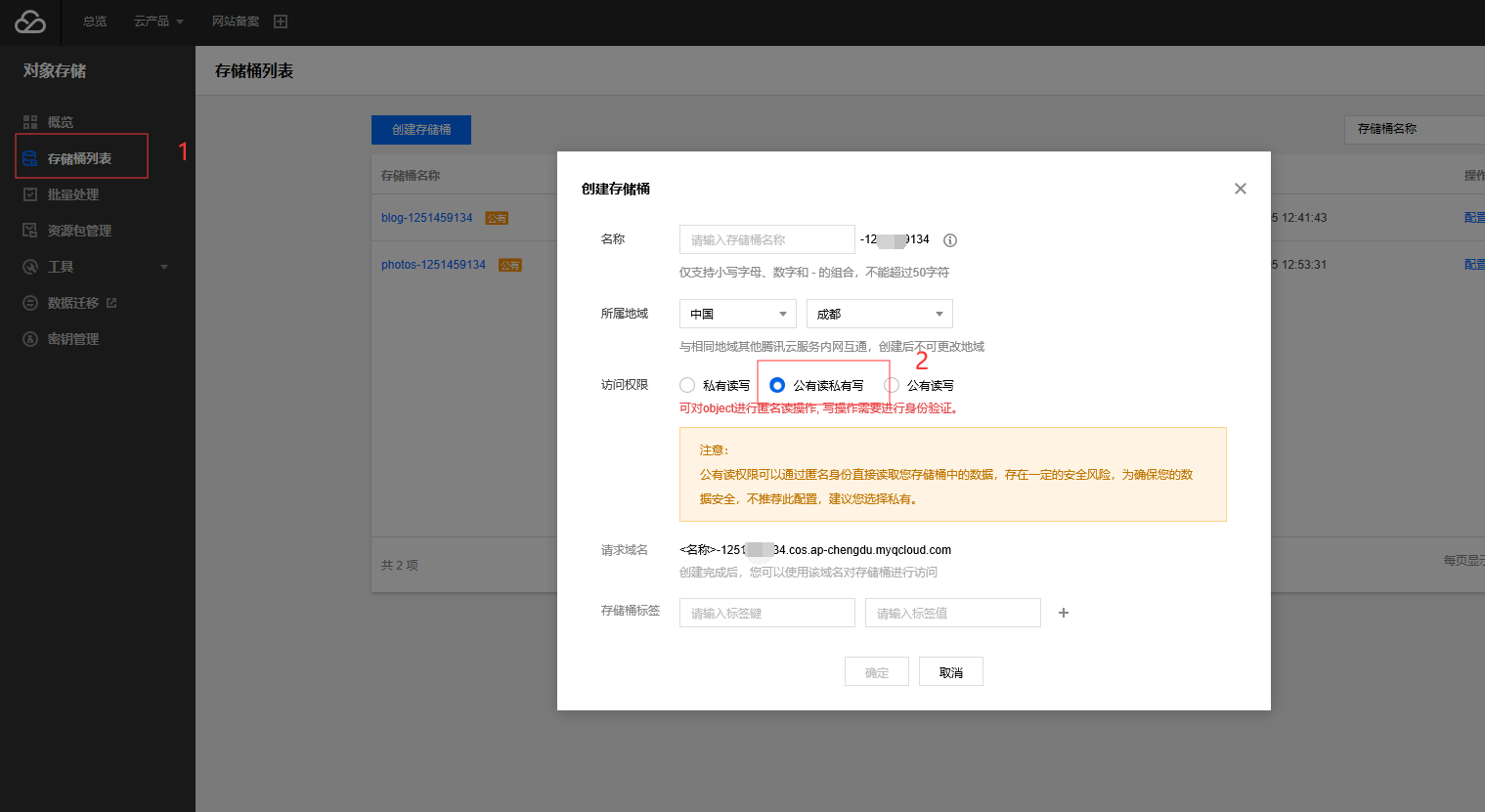
我们先新建一个专门存放相册图片的存储桶,在对象存储页面左边点击存储桶列表 -> 新建存储桶
然后在存储桶页面,名称可以自己任意填写,需要选择下图中标注的公有读私有写,然后点击确定。

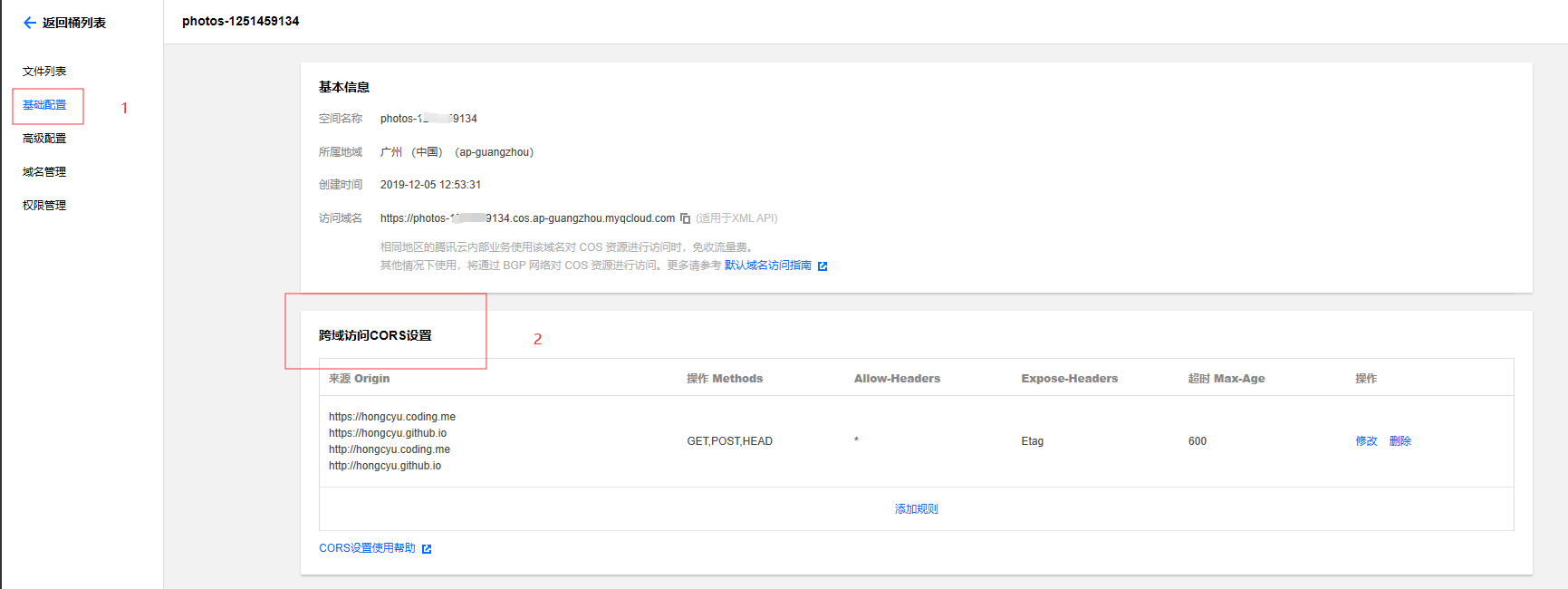
然后我们点击这个存储桶,选择左侧的基础配置 -> 跨域访问CORS设置 -> 添加规则

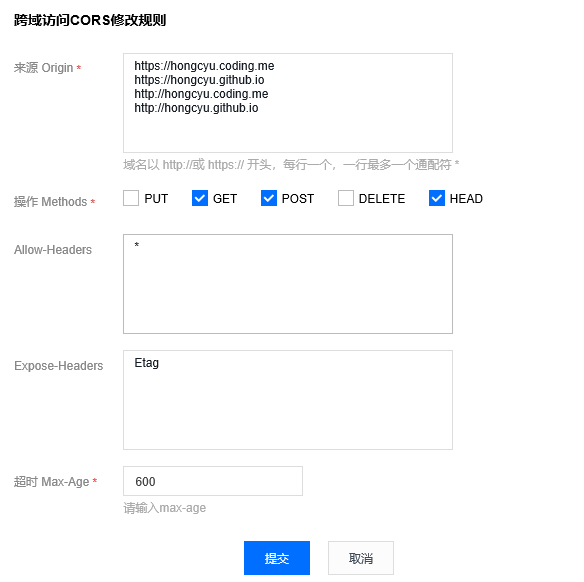
然后按下图所示进行填写

域名以 http://或 https:// 开头,每行一个,一行最多一个通配符 *
如果填写域名后遇到跨域问题,可以将 origin 这里填写为 * 就可以解决
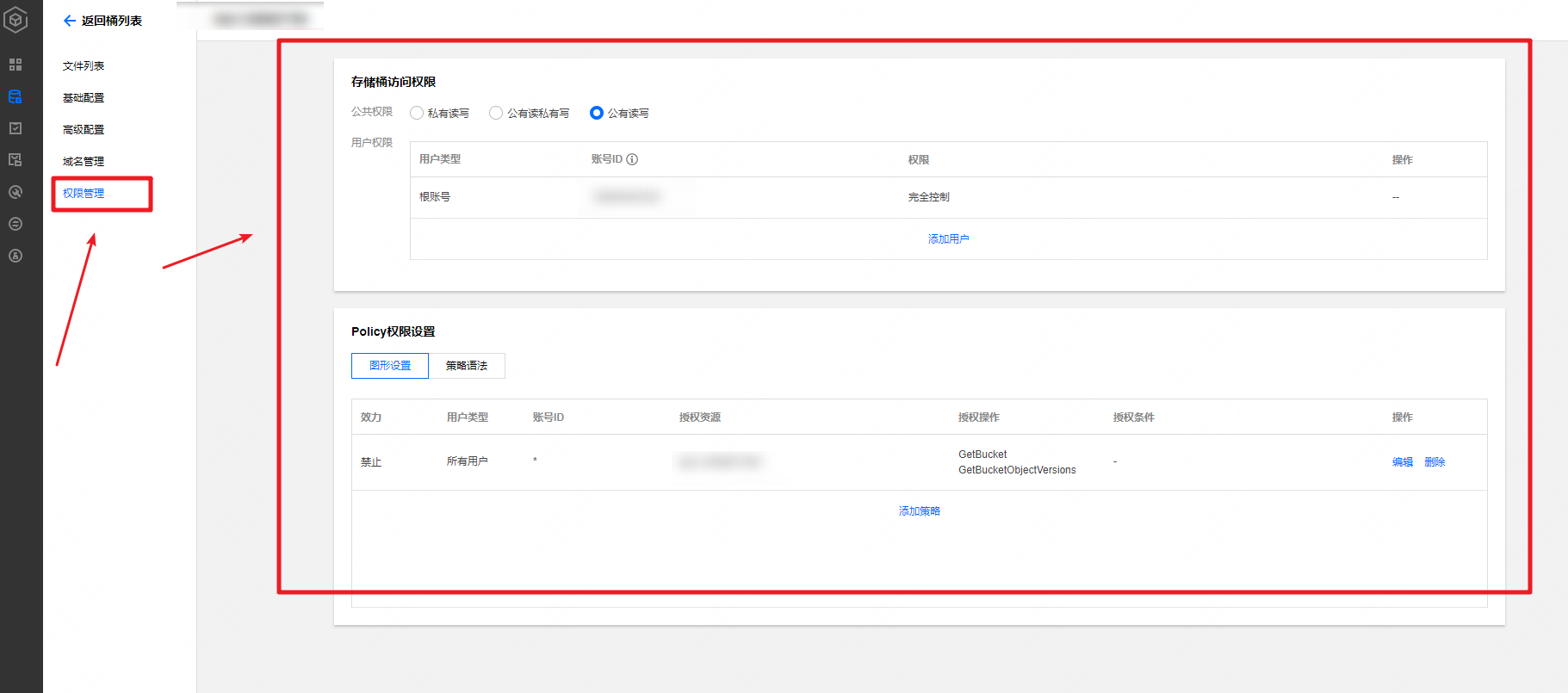
点击权限管理–>Policy权限设置–>添加策略

按照下面图片进行设置

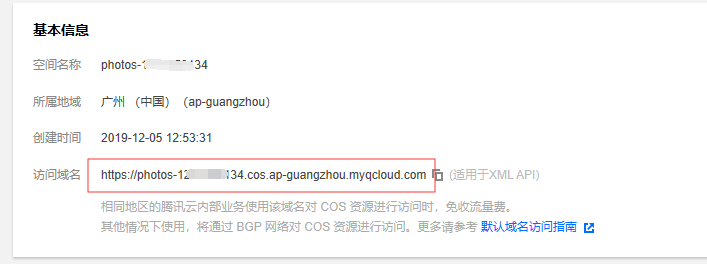
然后记住基础配置中的访问域名,这里就是我们动态生成相册,获取链接时需要用到的xml链接,下面要用到。

新建相册页面
首先在 hexo 博客本地新建一个页面(菜单栏):
hexo博客根站点目录下
1 | hexo new page "photos" |
然后在hexo/source/photos/index.md中编辑页面如下:
1 | --- |
其中我们只需要修改 xmllink 的值,就是上文提到的访问域名:
1 | var xmllink="填写你的xml地址" |
上传图片
上传图片推荐使用「使用腾讯云存储客户端」文中推荐的客户端软件哦,其中需要注意的地方如下:
①上传图片前,需要先在存储桶中建立一个文件夹,文件夹名字就是相册名字,当然可以建立多个文件夹
②文件夹里不能再建文件夹,不然会出 BUG
③每个文件夹中需要一张名为surface 的图片,它会自动作为该文件夹相册的的封面
④确保存储桶的 xml 域名能在浏览器上访问
⑤尽量自己修改样式以满足自己的需求
⑥CSS 样式直接写在 md 文件中,不用写在全局 custom.styl 文件中
然后就 ok 了!可以使用hexo clean && hexo g && hexo s重新渲染页面查看一下相册!如果有 BUG 也欢迎在评论区中留言,我尽量解决!
参考:
Sanarous:「hexo博客添加相册页面」
小鸡:「给hexo静态博客添加动态相册功能」
